

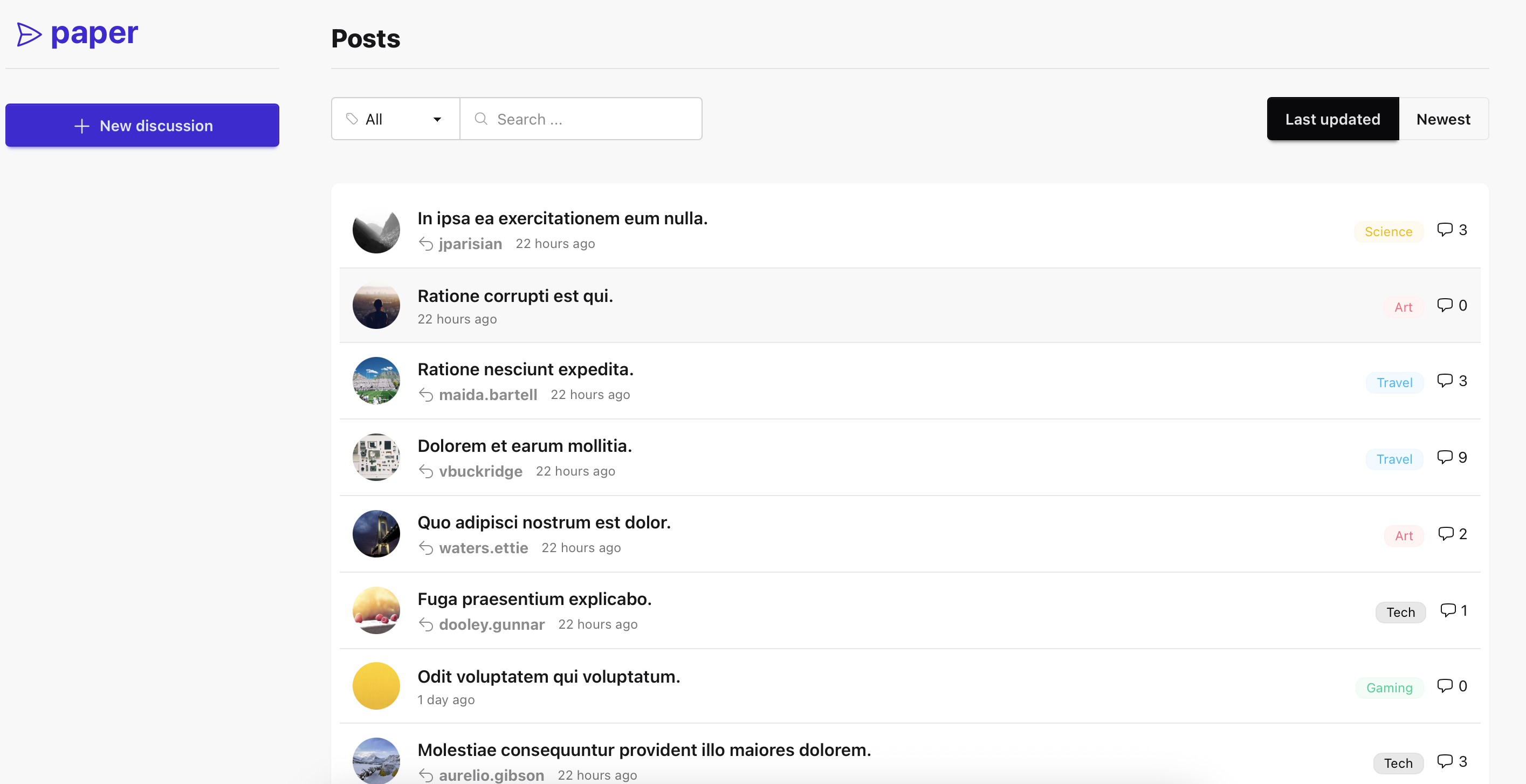
Gorgeous UI components for Livewire
powered by daisyUI and Tailwind
Be amazed at how much you can achieve with minimal effort.
Demos
Lists
@php $users = App\Models\User::take(3)->get();
@endphp
@foreach($users as $user)
<x-list-item :item="$user" sub-value="username" link="/docs/installation">
<x-slot:actions>
<x-button icon="o-trash" wire:click="delete({{ $user->id }})" spinner />
</x-slot:actions>
</x-list-item>
@endforeach
Multi selection
No results found.
Aditya
Agustin
Aleen
Alexys
@php $users = $this->users;
@endphp
<x-choices
label="Users - server side"
wire:model="selected_users"
:options="$users"
icon="o-bolt"
hint="Search happens on server side"
searchable />
No results found.
South Elza
South Citlalli
North Deionport
Huelfurt
Danamouth
Schulistborough
Huelsmouth
Sheridanbury
North Haskellhaven
Port Margaretteview
East Natasha
East Richmondfort
West Allenefort
Savannashire
Bergeton
Dedricberg
Manuelstad
Rethaberg
Port Edwinaland
East Kiarra
New Ewald
Randalchester
New Haleigh
West Josefina
Lake Kelton
East Marianne
New Zacharyborough
East Rogeliomouth
Waelchimouth
East Dustinburgh
East Daniela
South Rory
Alanabury
Jodyfort
Port Guidostad
Friedrichtown
North Enrique
Williehaven
South Dougborough
Franeckibury
Pourosville
New Rowan
North Aglae
Myrticeberg
Malikaland
Antoninaburgh
Port Dylanmouth
Lake Jefferyside
Daronmouth
Kadinview
Murphyside
Alessiaside
New Adella
Heidenreichfurt
Port Lionel
Lake Clairland
Jakubowskifurt
Langfurt
Yasminland
Bobbieport
Port Austen
New Theo
Lake Marisolport
Port Joland
Alfonzoborough
South Raphaeltown
South Mellie
Macview
Port Valentine
West Laneberg
Kadeville
Ramonaport
North Arely
West Krystelchester
North Margaretfurt
Brandonberg
Homenickshire
North Charity
Port Helena
New Denniston
Parisianberg
Lake Jadaview
East Johnny
Stoltenbergview
Nitzscheland
Wolffborough
South Don
West Mitchell
Lake Alexieburgh
Framimouth
South Milo
South Dwightville
North Brandi
South Edythside
Kaylaborough
Davisfort
Kennedishire
Vivienberg
Ryanside
South Alysonchester
@php $cities = App\Models\City::all();
@endphp
<x-choices-offline
label="Cities - frontend side"
wire:model="selected_cities"
:options="$cities"
icon="s-bolt-slash"
hint="Search happens on frontend side"
searchable />
Forms
@php $cities = App\Models\City::take(3)->get();
$roles = [
['id' => 1 , 'name' => 'Administrator', 'hint' => 'Can do anything.' ],
['id' => 2 , 'name' => 'Editor', 'hint' => 'Can not delete.' ],
];
@endphp
<x-form wire:submit="save">
<x-input label="Name" wire:model="name" icon="o-user" placeholder="Full name" />
<x-input label="Amount" wire:model="amount" prefix="USD" money />
<x-select label="City" wire:model="city_id" icon="o-flag" :options="$cities" />
<x-range label="Level" wire:model="level" hint="Select a level" class="range-xs" />
<x-toggle label="E-mails" wire:model="email" hint="No spam, please." right />
<x-slot:actions>
<x-button label="Cancel" />
<x-button label="Save" class="btn-primary" type="submit" spinner="save" />
</x-slot:actions>
</x-form>
Dialogs
Hello!
Click outside, on `CANCEL` button or `CLOSE` icon to close.
@php $showDrawer = $this->showDrawer;
@endphp
<x-button label="Open Drawer" wire:click="$toggle('showDrawer')" class="btn-primary btn-block" /><x-drawer wire:model="showDrawer" title="Hello!" with-close-button class="w-11/12 lg:w-1/3">
Click outside, on `CANCEL` button or `CLOSE` icon to close.
<x-slot:actions>
<x-button label="Cancel" wire:click="$toggle('showDrawer')" />
<x-button label="Confirm" class="btn-primary" />
</x-slot:actions>
</x-drawer>
@php $myModal = $this->myModal;
@endphp
<x-button label="Open Modal" wire:click="$toggle('myModal')" class="btn-warning btn-block" /> <x-modal wire:model="myModal" title="Hello">
Click outside, press `ESC` or click `CANCEL` button to close.
<x-slot:actions>
<x-button label="Cancel" wire:click="$toggle('myModal')" />
<x-button label="Confirm" class="btn-primary" />
</x-slot:actions>
</x-modal>
Easy tables
| # | City | |
|---|---|---|
| 1 | Virgie | South Elza |
| 2 | Clarissa | South Citlalli |
| 3 | Ocie | North Deionport |
| 4 | Agustin | Huelfurt |
@php
use App\Models\User; $users = User::with('city')->take(4)->get();
$headers = [
['key' => 'id', 'label' => '#', 'class' => 'w-1 bg-warning/20'], # <-- CSS
['key' => 'name', 'label' => 'Nice Name', 'class' => 'hidden lg:table-cell'], # <-- responsive
['key' => 'city.name', 'label' => 'City'] # <-- nested object
];
@endphp
<x-table :rows="$users" :headers="$headers" striped />
Full tables
| # | Nice Name | ||||
|---|---|---|---|---|---|
| 57 | Aditya |
jaren.leffler
|
Jakubowskifurt | ||
|
Hello, Aditya!
|
|||||
| 4 | Agustin |
zbotsford
|
Huelfurt | ||
|
Hello, Agustin!
|
|||||
| 32 | Aleen |
frosenbaum
|
South Rory | ||
|
Hello, Aleen!
|
@php
use App\Models\User; // public array $expanded = [];
// public array $sortBy = ['column' => 'name', 'direction' => 'asc'];
$sortBy = $this->sortBy; $expanded = $this->expanded; $users = User::with('city')
->orderBy(...array_values($this->sortBy))
->paginate(3);
// Headers settings
$headers = [
['key' => 'id', 'label' => '#', 'class' => 'w-1'], # <-- CSS
['key' => 'name', 'label' => 'Nice Name'],
['key' => 'username', 'label' => 'Username', 'class' => 'hidden lg:table-cell'], # <--- responsive
['key' => 'city.name', 'label' => 'City', 'sortable' => false, 'class' => 'hidden lg:table-cell'] # <-- nested object
];
@endphp
<x-table
wire:model="expanded" {{-- Controls rows expansion --}}
:headers="$headers"
:rows="$users"
:sort-by="$sortBy" {{-- Make it sortable --}}
link="/docs/components/table?user_id={id}&city={city.name}" {{-- Make rows clickable --}}
expandable {{-- Make it expand --}}
with-pagination {{-- Enable pagination --}}
>
{{-- Expansion slot --}}
@scope('expansion', $user)
<div class="border border-base-content/20 border-dashed rounded p-5 ">
Hello, {{ $user->name }}!
</div>
@endscope
{{-- Actions Slot --}}
@scope('actions', $user)
<x-button icon="o-trash" wire:click="delete({{ $user->id }})" spinner class="btn-circle btn-ghost" />
@endscope
{{-- Cell scope --}}
@scope('cell_username', $user)
<x-badge :value="$user->username" class="badge-primary badge-soft" />
@endscope
</x-table>
Enjoy a full set of UI components ...
LET`S DO IT