

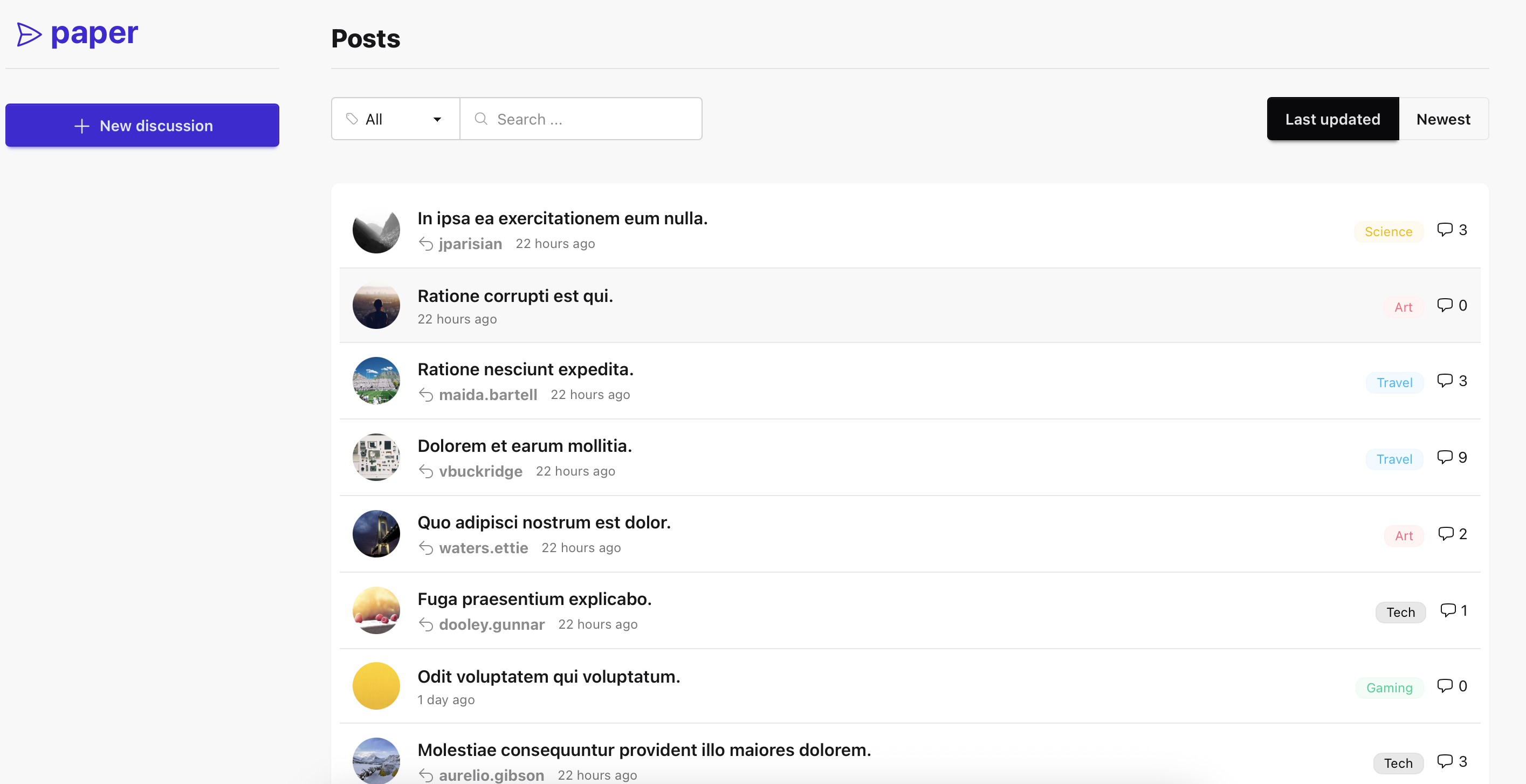
Gorgeous UI components for Livewire
powered by daisyUI and Tailwind
Be amazed at how much you can achieve with minimal effort.
Demos
Lists
@php $users = App\Models\User::take(3)->get();
@endphp
@foreach($users as $user)
<x-list-item :item="$user" sub-value="username" link="/docs/installation">
<x-slot:actions>
<x-button icon="o-trash" wire:click="delete({{ $user->id }})" spinner />
</x-slot:actions>
</x-list-item>
@endforeach
Multi selection
No results found.
Abelardo
Adelbert
Aiyana
Alejandra
@php $users = $this->users;
@endphp
<x-choices
label="Users - server side"
wire:model="selected_users"
:options="$users"
icon="o-bolt"
hint="Search happens on server side"
searchable />
No results found.
East Zionfort
Raulstad
Bradenstad
South Lysannehaven
East Kolby
Port Brett
New Jameyfurt
West Veldashire
East Sonnystad
Uptonhaven
New Lisa
Greenfurt
West Florencestad
Goyetteport
Olgaberg
West Zaria
Gloverburgh
North Nettie
South Tristian
North Unachester
Lake Aureliaport
Blockfurt
Lake Sandrine
South Mathildefort
North Toniton
New Christyville
Port Miracle
Beerport
Dejuanfort
East Alvahberg
Port Bernhard
West Lyric
Gerlachburgh
South Noelia
New Jailynview
Jerryside
Lorenaton
Schoentown
West Kaylaberg
Nannieville
New Michael
Lake Tess
Leoneborough
Gibsonchester
Kuhnchester
Schmelerhaven
Stanfordmouth
North Amya
Elwinstad
Reichertland
South Katelynmouth
North Ilene
East Alliestad
D'Amoreton
Port Roxannetown
West Crystaltown
Port Prudencebury
West Kadin
Lake Jessycaburgh
Hermanbury
Otiliaborough
East Kathryn
Port Nicolette
Oletamouth
East Granville
Deonland
Gregorioside
East Missouriview
North Rhianna
Roxaneberg
Rickiemouth
North Santino
East Rheatown
East Rodger
East Sibylfort
Carterport
South Dolly
Baileyview
Emmanuelland
West Cooperton
New Declanshire
Estefaniafurt
Lake Preston
South Ariellefort
Lake Douglas
Concepcionview
North Tyshawnview
New Keyshawnmouth
Schusterfort
East Karlie
South Fabiola
Brendabury
Lake Manuela
Karolannshire
North Burnice
Lake Mattiefort
Port Deon
Ellsworthmouth
Marquardtview
Martinhaven
@php $cities = App\Models\City::all();
@endphp
<x-choices-offline
label="Cities - frontend side"
wire:model="selected_cities"
:options="$cities"
icon="s-bolt-slash"
hint="Search happens on frontend side"
searchable />
Forms
@php $cities = App\Models\City::take(3)->get();
$roles = [
['id' => 1 , 'name' => 'Administrator', 'hint' => 'Can do anything.' ],
['id' => 2 , 'name' => 'Editor', 'hint' => 'Can not delete.' ],
];
@endphp
<x-form wire:submit="save">
<x-input label="Name" wire:model="name" icon="o-user" placeholder="Full name" />
<x-input label="Amount" wire:model="amount" prefix="USD" money />
<x-select label="City" wire:model="city_id" icon="o-flag" :options="$cities" />
<x-range label="Level" wire:model="level" hint="Select a level" class="range-xs" />
<x-toggle label="E-mails" wire:model="email" hint="No spam, please." right />
<x-slot:actions>
<x-button label="Cancel" />
<x-button label="Save" class="btn-primary" type="submit" spinner="save" />
</x-slot:actions>
</x-form>
Dialogs
Hello!
Click outside, on `CANCEL` button or `CLOSE` icon to close.
@php $showDrawer = $this->showDrawer;
@endphp
<x-button label="Open Drawer" wire:click="$toggle('showDrawer')" class="btn-primary btn-block" /><x-drawer wire:model="showDrawer" title="Hello!" with-close-button class="w-11/12 lg:w-1/3">
Click outside, on `CANCEL` button or `CLOSE` icon to close.
<x-slot:actions>
<x-button label="Cancel" wire:click="$toggle('showDrawer')" />
<x-button label="Confirm" class="btn-primary" />
</x-slot:actions>
</x-drawer>
@php $myModal = $this->myModal;
@endphp
<x-button label="Open Modal" wire:click="$toggle('myModal')" class="btn-warning btn-block" /> <x-modal wire:model="myModal" title="Hello">
Click outside, press `ESC` or click `CANCEL` button to close.
<x-slot:actions>
<x-button label="Cancel" wire:click="$toggle('myModal')" />
<x-button label="Confirm" class="btn-primary" />
</x-slot:actions>
</x-modal>
Easy tables
| # | City | |
|---|---|---|
| 1 | Johan | East Zionfort |
| 2 | Jedidiah | Raulstad |
| 3 | Ransom | Bradenstad |
| 4 | Anjali | South Lysannehaven |
@php
use App\Models\User; $users = User::with('city')->take(4)->get();
$headers = [
['key' => 'id', 'label' => '#', 'class' => 'w-1 bg-warning/20'], # <-- CSS
['key' => 'name', 'label' => 'Nice Name', 'class' => 'hidden lg:table-cell'], # <-- responsive
['key' => 'city.name', 'label' => 'City'] # <-- nested object
];
@endphp
<x-table :rows="$users" :headers="$headers" striped />
Full tables
| # | Nice Name | ||||
|---|---|---|---|---|---|
| 38 | Abelardo |
hhammes
|
Schoentown | ||
|
Hello, Abelardo!
|
|||||
| 19 | Adelbert |
jarvis65
|
South Tristian | ||
|
Hello, Adelbert!
|
|||||
| 21 | Aiyana |
kylie16
|
Lake Aureliaport | ||
|
Hello, Aiyana!
|
@php
use App\Models\User; // public array $expanded = [];
// public array $sortBy = ['column' => 'name', 'direction' => 'asc'];
$sortBy = $this->sortBy; $expanded = $this->expanded; $users = User::with('city')
->orderBy(...array_values($this->sortBy))
->paginate(3);
// Headers settings
$headers = [
['key' => 'id', 'label' => '#', 'class' => 'w-1'], # <-- CSS
['key' => 'name', 'label' => 'Nice Name'],
['key' => 'username', 'label' => 'Username', 'class' => 'hidden lg:table-cell'], # <--- responsive
['key' => 'city.name', 'label' => 'City', 'sortable' => false, 'class' => 'hidden lg:table-cell'] # <-- nested object
];
@endphp
<x-table
wire:model="expanded" {{-- Controls rows expansion --}}
:headers="$headers"
:rows="$users"
:sort-by="$sortBy" {{-- Make it sortable --}}
link="/docs/components/table?user_id={id}&city={city.name}" {{-- Make rows clickable --}}
expandable {{-- Make it expand --}}
with-pagination {{-- Enable pagination --}}
>
{{-- Expansion slot --}}
@scope('expansion', $user)
<div class="border border-base-content/20 border-dashed rounded p-5 ">
Hello, {{ $user->name }}!
</div>
@endscope
{{-- Actions Slot --}}
@scope('actions', $user)
<x-button icon="o-trash" wire:click="delete({{ $user->id }})" spinner class="btn-circle btn-ghost" />
@endscope
{{-- Cell scope --}}
@scope('cell_username', $user)
<x-badge :value="$user->username" class="badge-primary badge-soft" />
@endscope
</x-table>
Enjoy a full set of UI components ...
LET`S DO IT